Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

Ever wondered what happens when you search for a web page on an internet browser?
You just type out an address or a query, and within seconds are presented with a vast array of relevant results or the exact website you were looking for. How does that work?
Is it radio signals? Or maybe Oompa Loompas working behind the scene?
Actually, it’s none of that. The thing that makes it possible for us to browse and view anything and everything on the internet, the thing that is enabling you to see this article right now is something called web application architecture. And throughout this article, we are going to talk about everything you need to know about it.
How about we start by talking about what a web application architecture is?
Before going any further into the subject, we have to know two things-
First, what is a web application architecture
Second, how exactly does it work?
So let’s start.
It is all about the interactions happening between applications, databases and middleware systems on the web. The architecture not only connects all these different elements but also ensures the simultaneous functionality of all these multiple applications.
Now think about the webpage search metaphor we used at the beginning. The first thing in this case you are doing is typing a URL and click on the search button. When you are doing that, the web browser is requested for that specific web address you typed. This request is received by the internet-facing server containing information about the specific site the webpage is a part of.
The server then sends a file to the browser as a response to the request made. Those files are then executed by the browser to show the requested web page to the user.
Web app architecture works in the same way. In the entire process described below, the most important part is the code parsed by the web browser. This code may or may not include specific instructions telling the browser how to respond to different kinds of user queries and inputs. In the case of a web app development however, the code includes all the sub-components along with the external application interchanges for the whole of the application.
The main aim of a high-performance web application architecture is to run the function of the web application and give the users an efficient, reliable and secure experience.
Behind a web application, these are the client-side code and server-side code. These codes are an integral part of the architecture that runs the application.
The server-side code is written using C# Java, JavaScript, Ruby, PHP, Python, etc. any code with the ability to respond to HTTP requests has the ability to run on a server. The code is responsible for creating the pages requested by users, along with collecting and storing various data including a user profile and user inputs. The server-side code is never viewed by the users.
The client-side code is written using a combination of CSS, HTML, and JavaScript. The client-side code is parsed by the web browser and can be viewed and edited by the users. It reacts to the user queries and inputs, communicating only via HTTP requests. The client-side code is unable to read files off a server in a direct way.
The architecture of a web application is made up of different components. These different components work together simultaneously to make sure that the application works flawlessly.
But what are these components?
Let’s find out.
It goes without saying that the web app architecture includes different components. These components can be divided into two categories –
The UI/UX components, or the user interface components include activity logs, dashboards, settings, notifications, statistics, etc. even though UI/UX components include a lot of different parts, they do not participate in the operation of the web app architecture. This category of components forms the user experience of the app.
The structural components of the architecture is an integral part of how the web app functions. The structural components consist of two parts- client-side and server-side
The client-side of the structural component enables users to interact with the functions of web apps and developed using HTML, CSS, and JavaScript.
The server-side handles the central system that handles and supports business logic and multilayer applications. The server side of the component is developed using PHP, Python, Java, .Net, Ruby, Node.JS, etc.
The architecture for web applications has gone through many evolutions, and the model has changed many times based on the kind of technology used. Here is a list of all kinds of models for web application architecture.
As we mentioned before, depending on the technology and demand, the model for web application architecture has changed many times throughout the age. What started out as a one-tier or one layer architecture, has now come to include numerous servers and client- sides.
The one-tier architecture keeps all the elements of the architecture- the interface, middleware, and back-end data all in one place. Even though the development of such an architecture would be simple, it is also going to be incredibly vulnerable. Since the entire architecture shares and exists on only one layer, failure of one element would lead to the failure of the entire architecture.
The two-tier architecture follows the client-server architecture. In this case, the UI part and the server part of the application exist on different layers, which means the failure of one component will not be affecting the other.
The two-tier architecture is comparatively faster than the one-tier architecture because of two reasons. Firstly, the client request goes directly to the server since there are no intermediaries between the two. As a result, the request is directly executed. Secondly, both layers are tightly connected.
The three-tier architecture consists of a client-side, middleware and server-side. The requests made by the client-side of the application goes through the middleware and to the server-side, and vise-Versa.
The different layers of the three-tier application are as mentioned below-
The presentation or the design layer is the topmost layer or tier of the web app architecture. The presentation layer is built keeping in mind the value of good UX design. This layer enables the user to interact and engage with the rest of the application. This tier also plays a huge part in communicating with the rest of the platform and display the results to the user.
The business layer, also known as the data access layer coordinates all the functions within the application. Through processing commands and queries it receives from the users, the business layer makes logical decisions and evaluations. It also moves and processes the data between the two-layer to provide a smooth user experience to the user.
In a three-tier architecture, the data layer is where data is stored and retrieved later to be shown to the user. The data stored on this layer is collected and processed by the data access layer. Later on, this data is once again passed on to the business layer to be processed and then displayed to the users through the Presentation layer.
Descending from the three-tier architecture, today web apps are using the N-Tier application program, which is distributed among a number of computers in the network. The “N” refers to the number of layers of tiers that are used in the architecture.
With the N-tier architecture, the software developers are able to create flexible and reusable applications. Best fitted for enterprise-level client-server applications, the N-Tier web app architecture provides scalable and secure solutions that are fault-tolerant, reusable and easily maintainable.
Throughout the years, people have learned to utilize technology in different ways. And that’s why today we have different versions of web application architecture. They vary in style, functions and build. So what are these different types of web app architecture?
The type of architecture of a web application is dependent on how the application logic is distributed among the client and server-side. Currently, there are three basic types of web app architecture used by developers viz.,
The single-page web applications are not only light-weight in nature but this architecture works faster than the other architectures used. Rather than loading completely new pages from the servers every time the user performs an action, single-page architecture only updates the existing page with new relevant data.
The foundation behind making SPAs a reality is AJAX, a concise form of Asynchronous Javascript and XML. it helps to enable page communication. These web apps are designed to only request the most necessary content and information from the database, leading to interactive user experience.
Microservices are small, lightweight and increase the speed and accuracy of the development process. The components of a web app built using microservice web application architecture are never directly dependent on each other.
When the web application needs multiple instances to run on different machines to complete the different requirements and functionality- microservices web app architecture is the best option to go for. It is a loosely coupled architecture created by the collaboration of different services, deployed and developers by separate development teams in most cases. Each service in this type of architecture is independently deployable.
In serverless architecture, the developers outsource the servers and infrastructural management from a third-party cloud infrastructure service provider. This way the application can execute the code logic without having to worry about infrastructure-related things. It is perfect for companies that do not want to support and manage the servers and hardware for their web applications.
With the implementation of serverless architecture, the developers can solely focus on the individual functions of the application code. An excellent example of a cloud service provider would be AWS Lambda, which helps developers to run any kind of the application without having to worry about the execution of the server software processes.
With serverless architecture, which is also known as FaaS (Function as a service) developers can compose the application and run it like an individual autonomous function. These functions hosted by the FaaS providers can be automatically scaled. The entire type of architecture is very efficient as the developers need to pay only for the resources they have used.
The term web server architecture refers to the layout of a web server that facilitates the design, development, and deployment of the said server.
The main task a web server needs to perform is to complete the queries and demands made by the clients, which includes browsers, and mobile apps via secure protocols. Web servers are an integral part of web apps, which is why there needs to be more emphasis on the overall web server health, including storage capacity, memory, computing power, and performance, apart from the app tiers.
The angular JS web application architecture works in a dual-mode, as a platform and a framework for HTML and Typescript. Apart from reducing the code size, the NgModules offers many benefits.
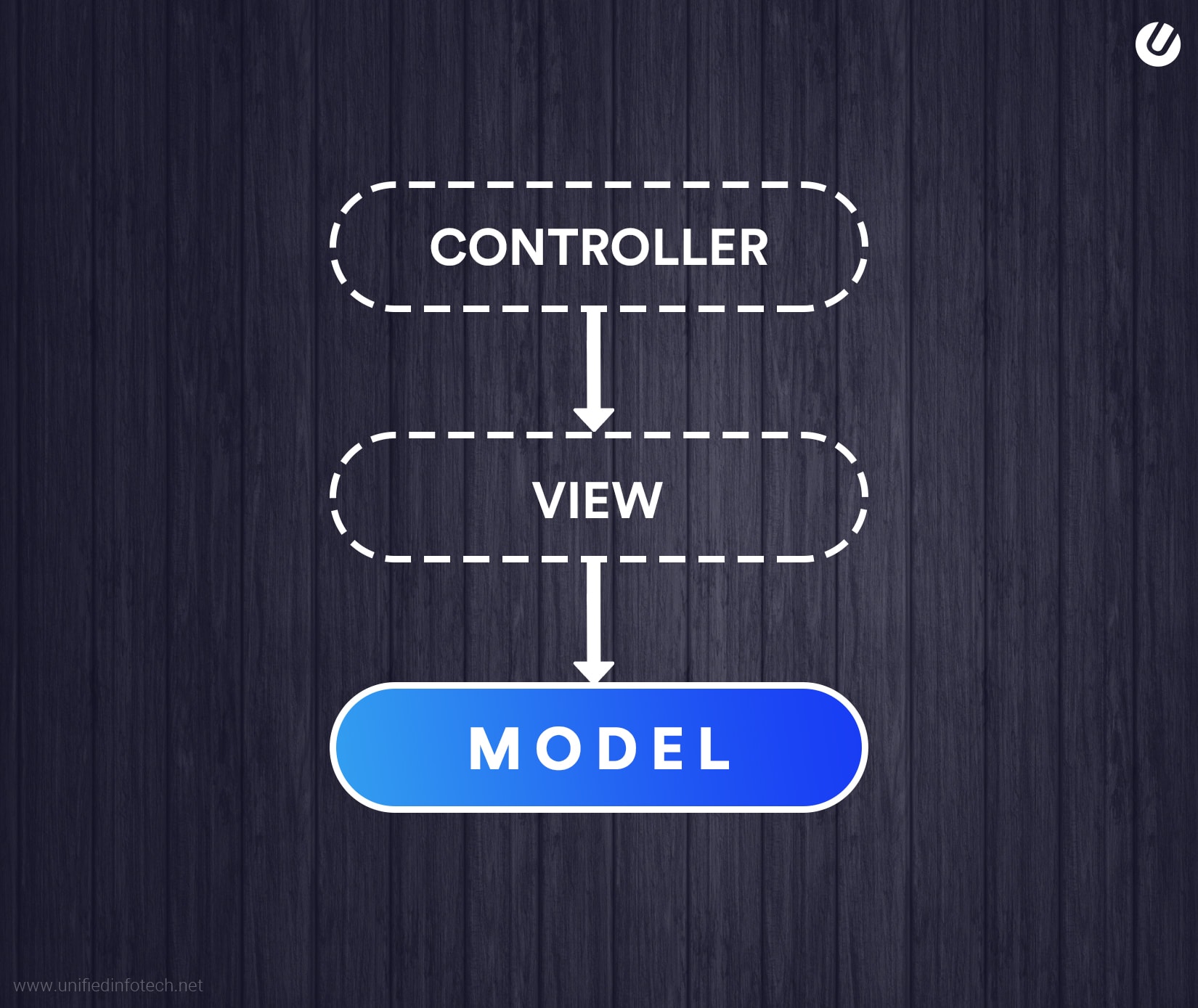
One of the many features that make Angular so popular with developers is the use of the MVC model. By splitting the business logic layer, data layer, and presentation layer, all the layers are managed with ease and efficiency.

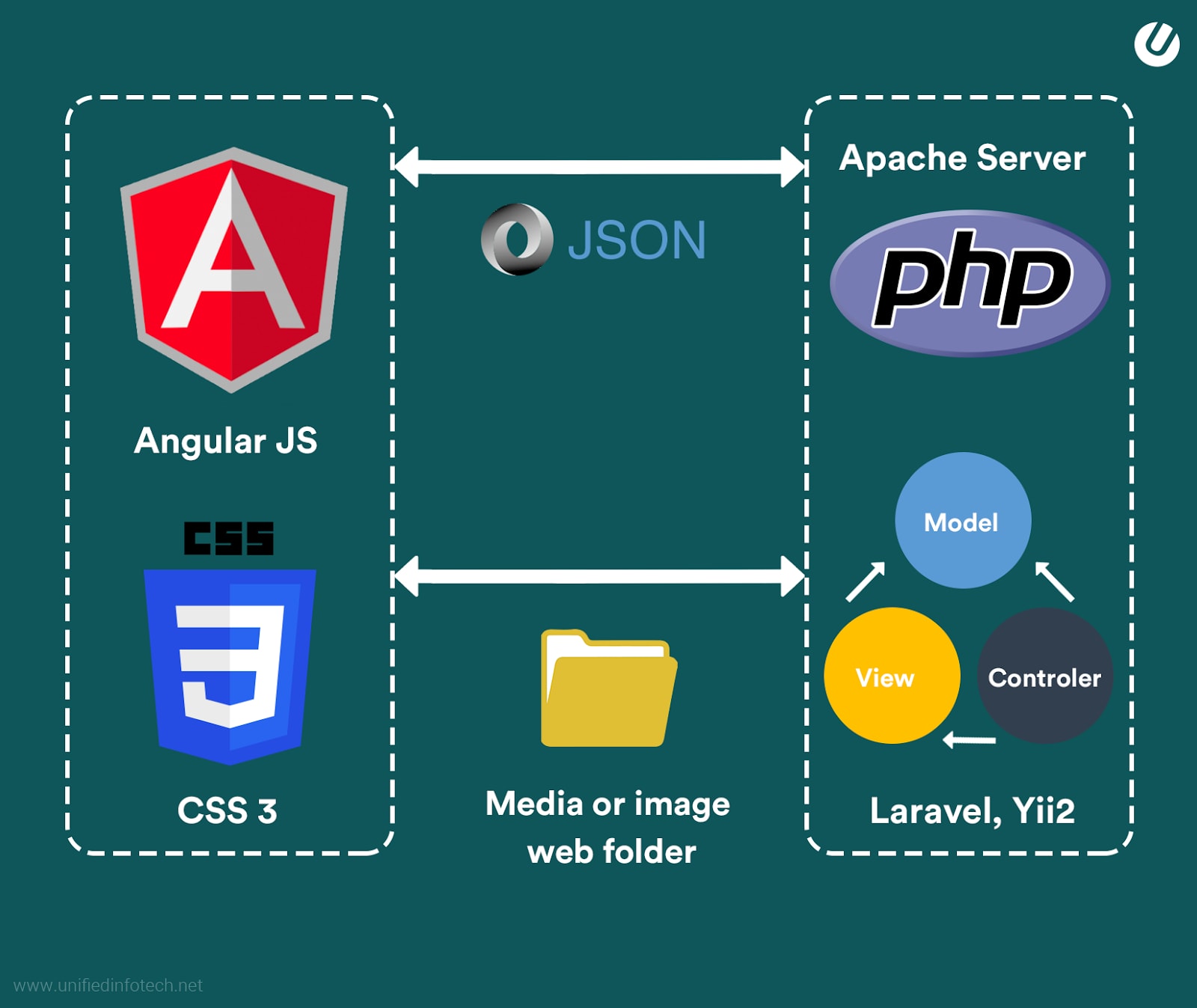
In the below architecture diagram, you can see the architecture of a single page application using Angular on the front end and PHP on the back end.

React JS is also a client-side development framework used by Facebook along with Flux architecture. These specific architecture patterns follow a unidirectional flow of data.
React is a library and not a framework. It essentially forms the view part of the application. And in order to manage the data flow in a complex application, you can use Flux along with React and together they form the MVC model. React is the view part, and flux being the Model and controller part.
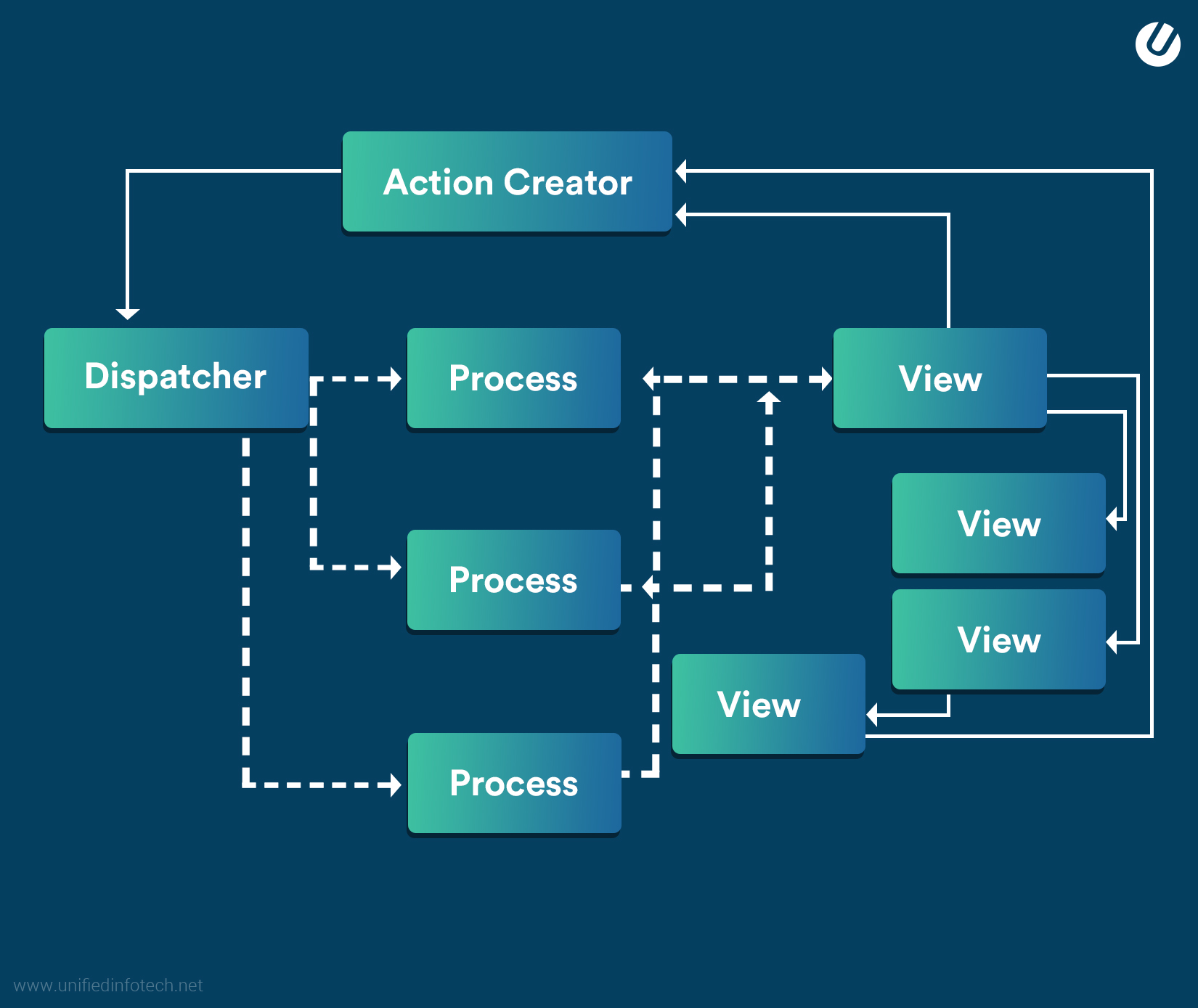
Flux architecture has the following individual components – Action, Dispatcher, Stores, and views. Among these components, dispatchers, stores, and views are all independent with separate input and output. The below image explains how Flux functions as the architecture of web application with a diagram:

Action is simply the helpers that help to pass on query data to the dispatcher. It is an object that contains the payload which we need to send and type of actions. The payload may be a null string or nothing, but the action type has to be defined, as this action is dispatched by the dispatcher by all registered callbacks.
After receiving the payload, the dispatcher broadcasts them to the registered callbacks. It is the central hub that manages the entire data flow in the application. In the case of a bigger application, the dispatcher manages dependencies among different components or modules.
The store contains the application’s state and logic. It is an object that contains data and key-value. Managing the application’s state for a particular domain.
A single application may include multiple stores. A store registers with a dispatcher, providing it with a callback. This callback then receives the action as a parameter.
View or controller view grabs the particular state data requested by the action from the data stores and passes it down to the hierarchies to the child components.
One of the most popular and versatile programming languages. It is incredibly popular among enterprise development. Depending on the requirements of the solutions it can either be a simple or multi-layered solution.
One of the main reasons why developers prefer this architecture is the ability to combine and rely on the java native tools and frameworks to create applications that range from simple to the most complex of them all.
The most popular among all PHP frameworks right now, Laravel adopts the Model-View-Controller architectural pattern. Laravel developers can help to access features such as better routing, sessions, authentication and caching, as a result, it takes less time to complete the entire project.
Due to the ability to incorporate flexible features and an increase in traffic, Laravel has become popular among the developers. One of the highlights of Laravel is the ability to create different routes using existing route names and unique URLs. The special inclusion path dispenses the auto-loading path.
If you own a business and want to build a web app, then you need to know everything you can about the application server and web server architecture.
Why do you ask?
Well, because in order to build a functional and scalable web app, you need to make sure that the architecture of the app is as robust as it can be.
Along with the advent of technology, older app architectural structures have given way to the newer and more advanced architecture for web applications. Which is why you need to ensure that you choose the right kind of architecture to support the app and enhance its performance.
The choice of architecture will affect crucial parameters of your web applications, such as speed, security, and responsiveness. To ensure the future success of your app, you have to make sure to find out as much as you can about web app architecture.
We’ve Eliminated the Barriers.
We stand by our work, and you will too.