Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

There was a time, ages ago, when things were normal. People went to work, and work-from-home was almost unheard of. No one knew such a thing called social distancing existed. In January of 2020, our design team found itself at a crossroads as to what to do.
In short, we were feeling stuck. Our team had been making major strides in terms of design work, but we felt we needed a little more vision. Something that would fire us up to the Design Hall of Fame. We were aiming for the stars.
After hours of thinking and overthinking (yes, we creatives keep doing that), we decided that a design sprint was the answer. Or was it? That’s what we thought, at least. We had lovely visions for our future. Collaborative creative teams working on a product together. Aah, art!
But as our design head began to plan out various stages of the design sprint process, an impending disaster started to loom in our world. A strain of the novel Coronavirus had made it to the US, rapidly spreading across different continents.
In a couple of months, we learned that the entire world was going on lockdown. Social distancing and quarantine were strict norms we’d have to abide by. At Unified, as with many other organizations worldwide, the need for remote work was instantly felt. Work from home was now the ‘new normal.’
So as creatives, what were we supposed to do? Call it quits? That wasn’t an option. How would we brainstorm for hours on whiteboards? Was it possible to carry out remote design sprints? As it’s now clear, it was.
Here’s how we did it.
But first, a brief introduction for those who are new to the design world.
Made famous by Google Ventures, design sprint activities have been fairly popular in the industry for quite some time now. Basically, a design sprint is a simple framework that helps translate abstract design ideas into testable, real products.
As the name suggests, a sprint focuses more on speed and efficiency than perfection. Plus, it’s much more collaborative in nature.
Sounds complicated? We’ll make it easier for you. What you do is put a group of talented designers, developers, and product managers in one room. You tell them to finish the design and only then, come out outside. We’re serious.
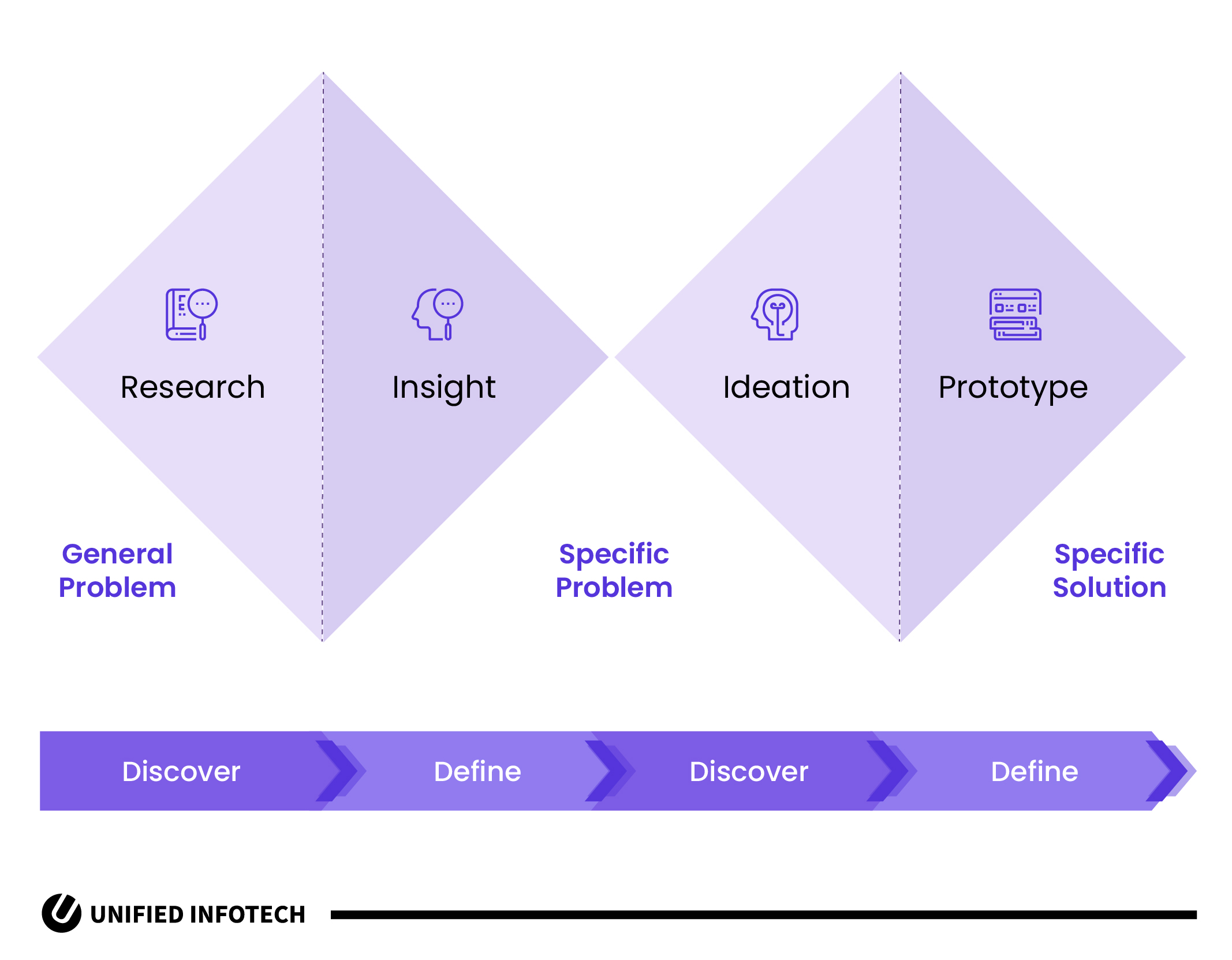
The conventional design sprint somewhat resembles a double-diamond structure. Every stage corresponds to each day of the design process.

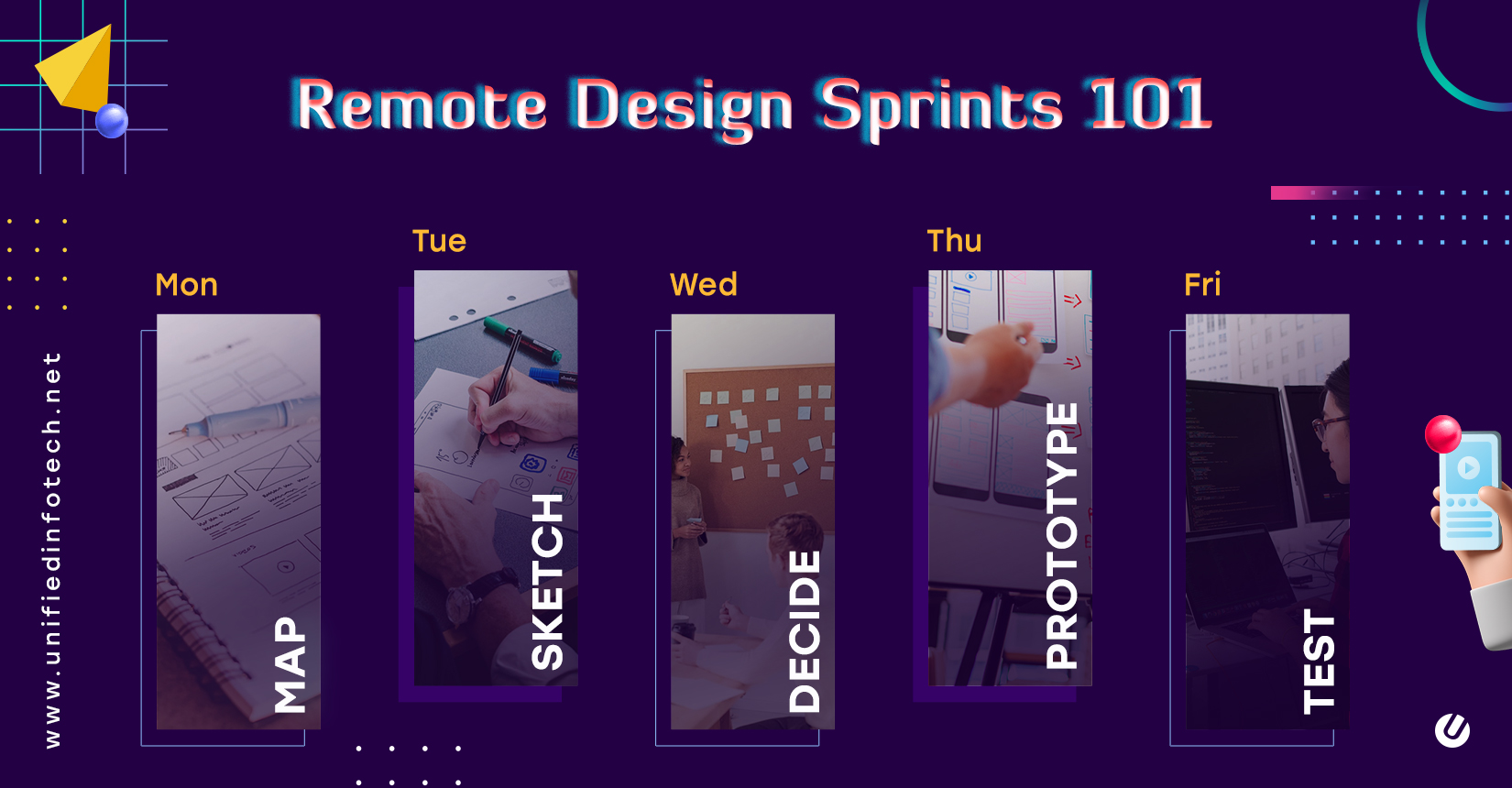
To sum it up: a design sprint is a five-day process that gives you, the design lead, ample time to answer some of the most pressing questions. What will be your design and branding strategy? How are you going to test your model?
Design sprints are like the “Top 50 Hits” of your business and web design strategy. Whether it’s design thinking, customer psychology, or innovation, you can just bottle all these up in a concise plan for your team to use.
Instead of waiting for your first prototype to launch and figure out if it’s any good, you can use design sprints as your short cut route to launching and prototyping.
If you ask us, design sprint planning is a superpower that few have. It’s a lot like a time-machine: you can just fling yourself into the future and see what your design ultimately looks like. Besides, you can gauge how your customers will feel about it before making errors that are too expensive.
And, and, and, you can also avoid this:

Design sprints are the stuff of legend. We mean, just look at Slack. Or Medium. Or Nest. Pretty much every tech giant in the world has signed up with Google’s design sprints venture or some other web design company. It’s helped them enter untapped markets, gain millions of customers, and ultimately transform marketing as we knew it.
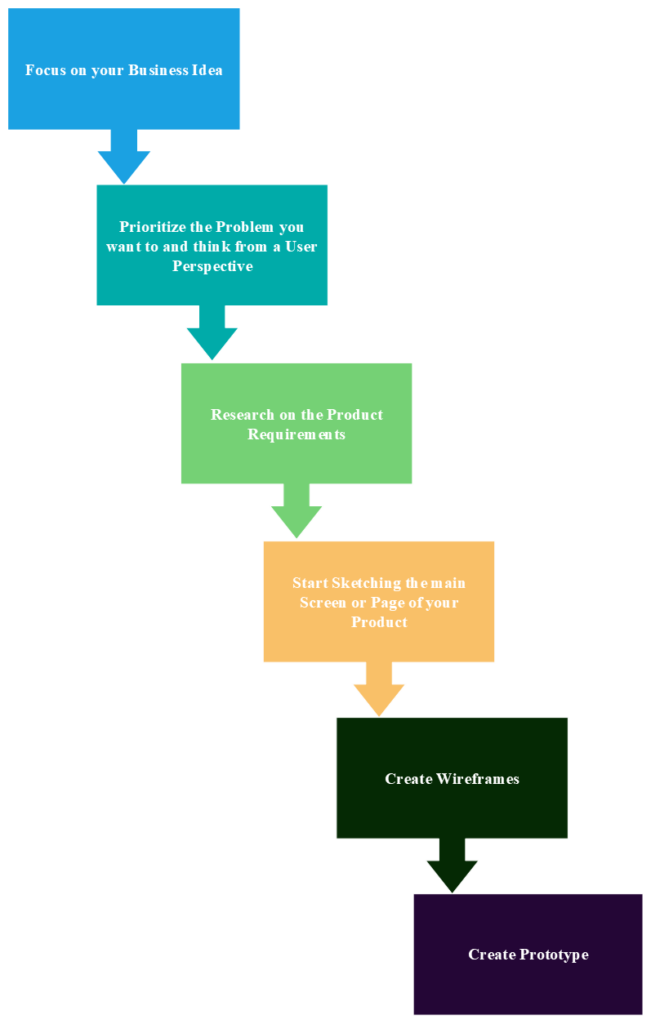
So here’s what you need to do before you run your remote design sprint:
If you’re a web designer, you’ve probably heard of Jake Knapp, Google’s former Design Lead. And that book he wrote. The book that changed how we worked in design. It’s called Sprint (How to Solve Big Problems and Test New Ideas in Just Five Days). If you’ve never been part of a design sprint before, you need to read this book. Like, really read it.
And please don’t skim read. Read every part of the book. Love it, smell the pages (no, we’re kidding). But it helps if you give it a thorough run through and make notes to yourself. The book includes some excellent design sprint challenges that’ll help you nurture your creativity.
Before you ready yourself for the big day, it’s imperative that you take a close, hard look at all the activities and refresh your ideas. In most likelihood, you’ll have a lot to balance, so reading the book will help clear the ground.
Every project that was successfully executed had some great planning to back it. Before you run your design sprint remotely, just fixate on some essential tools, you’ll need. Here are some tools that we suggest you use.
Besides these, there are many other options that your team might prefer. Whatever they are, make sure to list them neatly in your calendar or schedule. Also, add meeting codes to any digital space you might use.
Secretly, we kind of thanked COVID-19 for all that work-from-home. No more Post-its, flyers, easel pads, new markers to worry about.
It’s gotten so much easier now with virtual whiteboards like Mural or, if you’re feeling adventurous, artboards in Figma. Besides these, there are several other offerings that you can use as your canvas, such as Adobe XD, Sketch, or Adobe Photoshop.
Sure, you’re going to miss the smell of fresh marker ink or stickers clinging to every part of your workspace, but that’s a small price to pay for freedom, really.
Post-COVID, several brands launched remote design sprint kits, but you can keep it simple with the tools you already know.
Just make sure you remind them to buy pens and paper in advance. In case they need it for sketching out their design solutions on something tangible.
This one’s kind of a dream. As designers and creatives, we all want our work desks to look absolutely Instagrammable. Cozy nooks, natural light, planters, and the perfect cup of French-pressed coffee. But no, that’s not going to be the case with remote design sprints.
Virtual whiteboard, schedules, sketches, phew…all this is going to make it impossible for you to have that super gorgeous work desk. But you can always go back to it once your design sprint’s over. Can’t you?
Until the COVID pandemic struck, the general consensus was that design sprints are best conducted offline. That’s because these are incredibly energy-consuming processes. It’s highly collaborative in nature, and back when things were normal, the sheer busyness would overwhelm us.
People rushing around, chasing Post-Its, sketching ideas in a frenzy. You get the picture. Trying to shift it online would then mean complete and utter chaos. Well, we don’t think so.
The most significant factor that determines how successful your remote design sprint is time. When it came to offline sprints, time was in abundance. You could take four to five days and work at your pace. Remote design sprints: that’s a whole different world. We suggest two to three days at max.
To give yourself enough time to think, make sure to conduct all your research before running the sprint. If you’re the project lead, ensure everyone does their bit of research. Things like usability, user experience, and customer challenges should be of prime importance.
As Jake Knapp famously said in his book, “The structure allows the team to “boot up” as much information as quickly as possible — while preventing the usual meandering conversations.” The idea of a design sprint in itself is very efficient, and once you get down to work, you can come up with ideas quickly.
Launching your design team into the Mapping phase on the very first day is a great idea. Take a look at all the things that you need to do, such as:
i. Asking Your Design Experts
ii. Work To Be Done
iii. Grouping Affinities
iv. Execution
By the end of the day, you’re going to have some great ideas, ready to be sketched. Dive into the sketching exercises and make it a truly collaborative team effort. To translate your sketches into reality, you can use an iPad or even Miro’s remote design sprint templates. If you don’t prefer Miro, you can always switch to a Google design sprint template.
When it’s finally time to call it a day, you’ll have tons of creative design ideas waiting to be full-fledged product solutions.
Not every idea is going to make it to the testing phase. Testing and launching are extremely time and money-consuming processes, so you’ll have to fixate on any one.
Here’s what we suggest you can do: divide your team into smaller groups and decide on your options. Vote on the ones that seem most promising. Debate and define what you want from your design, and then finally, you can zero in on one.
When you have your winning design in hand, you can create a step-by-step storyboard. Sketch out how users are going to interact with your product. Whether it’s web design for mobile apps, UI/UX design for an eCommerce website, outlining a skeleton will go a long way.
You’re now at the end of your remote design sprint—time to follow up with prototypes and testing. Before moving forward, let’s get a visual workflow of Prototyping in website design.

So your remote design sprint’s over. Congrats! You made it! Now go thank your colleagues and teammates for the amazing work they’ve done. Collaboration, as they say, is the key to all great creative work.

But you’re not done with things yet. After the end of your two to three-day remote sprint work, it’s time for some design sprint user testing. Once your design team rushes off to turn the storyboard into reality and a workable prototype, you’ll have to launch user testing sessions.
This is the part where you expose real-world users to your prototypes and see how your design fares. There are chances it could turn out to be a complete failure but keep your fingers crossed.
There was a time when if you told someone you were about to run a remote design sprint, they’d have scoffed at you. Not anymore. Digital sprints are here to stay. They are not just workable, but very useful too.

If your design sprint turns out to be successful, well, good for you. Whatever the outcome, a little retrospection is going to do you a lot of good.
What was most valuable? Which part of the process did you most like? Is there a different approach you can take? How is the customer experience going to turn out like? These are some questions that you can ask yourself.
At Unified, we’ve run successful design sprints every now and then. We asked one of our users, and this is what they said:
We swear it’s the absolute truth.
Looking for a great product design and development company for your ideas? Why not get in touch with us?

We’ve Eliminated the Barriers.
We stand by our work, and you will too.