Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

We are in 2024 and JavaScript frameworks continue to be the talking point among web developers. By offering powerful tools and libraries, popular JavaScript frameworks help streamline the web application development process.
Established enterprises, SMEs, and emerging startups face several challenges in selecting and implementing the best JavaScript frameworks. Common bottlenecks include limited development resources, scalability concerns, and integration challenges with legacy systems.
Navigating the landscape of JavaScript frameworks requires careful consideration and strategic planning. Also, selecting the best JavaScript framework could be a game-changer when it comes to the success of your web development project.
If you are unsure which framework will propel your project forward, here is a detailed list of the top JavaScript frameworks. It explains their features and use cases, which will help you make an informed decision.
JavaScript frameworks are collections of code libraries with pre-written JS code that web developers use to build complex applications. These frameworks offer rules and guidelines, which make web development faster, easier, and more efficient.
Modern JavaScript frameworks employ the Model-View-Controller software design pattern. The MVC pattern divides programming logic into three interconnected elements – model, view, and controller.
The model serves as the application’s dynamic data structure, managing its data. Frameworks are structured around MVC to offer adaptability and organization in software development.
The view includes all the code that represents application data as well as the code for user interface. Finally, the controller serves as the interpreter. It handles all the inputs and converts those into model or view commands.

JS frameworks improve web application design. They make web development more accessible and smoother. JavaScript frameworks can handle various tasks – server-side communication, UI creation, and data management, among others. Their adaptability to various tasks makes the JS frameworks more popular.
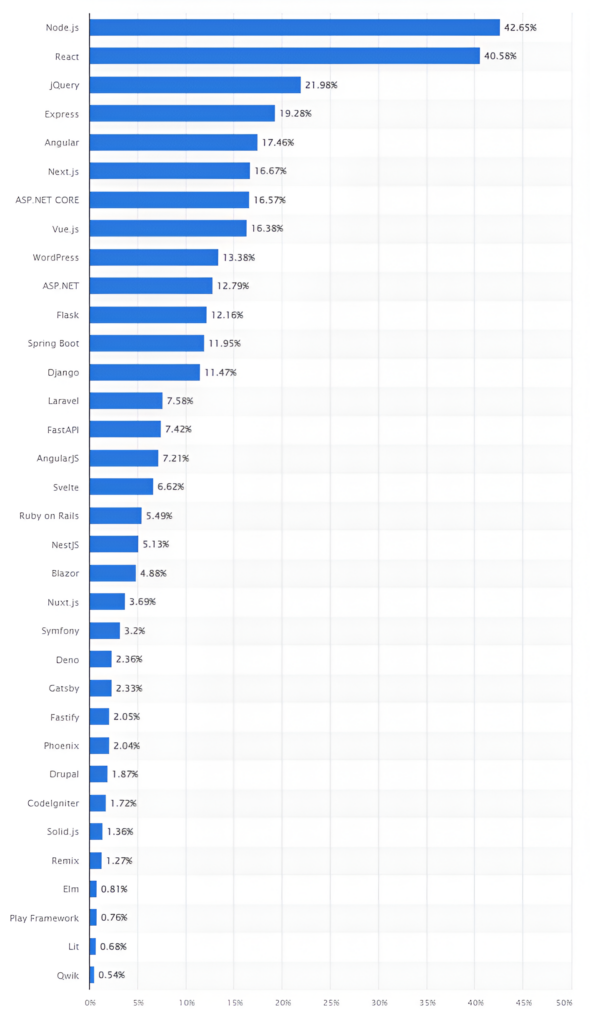
According to a projection by Statista, JS frameworks continue to dominate the web development industry. Leading the chart, Node.js and React emerge as the top 2 JavaScript frameworks used by 42.65% and 40.58% web developers respectively.

Choosing the right JavaScript framework depends on various factors tailored to your project’s unique requirements and your team’s skill set. Here are the key considerations:
Project Needs: Evaluate the scope and complexity of your project to determine which framework aligns best.
Application Type: Different frameworks excel in specific application types, such as single-page, mobile, or real-time applications. Choose accordingly based on your project’s nature.
Development Speed: Prioritize frameworks with features like hot-reloading and pre-built components for swift development cycles.
Learning Curve: Assess your team’s proficiency with the technology. If hiring new developers or outsourcing, seek individuals well-versed in the chosen framework.
Integration: Ensure seamless integration with existing systems by selecting a framework compatible with your technology stack.
Performance: Gauge your application’s performance requirements and opt for efficient frameworks like Vue.js known for its speed.
Community Support: Choose frameworks with strong community backing, offering ample resources, support, and an array of third-party tools and libraries.
Let’s discover the best JS frameworks that are expected to shape the future of front-end web development in 2024 and beyond.

React.js or React, developed by Facebook, stands out as one of the most sought-after JavaScript frameworks. Its key strength lies in simplifying UI development through a component-based architecture.
It breaks down intricate interfaces into reusable components. Thus, it facilitates the creation of a robust and modular UI layer. This approach enables developers to make changes to individual components without affecting the entire UI layer.
React ensures higher performance, uptime, and scalability of the UI. It also fosters the development of modular and maintainable code for seamless application development.
Why do We Recommend React.js
Common Use Cases
Vue.js is one of the most popular progressive frameworks that empowers developers to create user interfaces. It seamlessly integrates with various libraries and projects, enhancing flexibility.
With its robust ecosystem, developers can build resilient single-page applications effortlessly. Its key features include a virtual DOM, reactive data bindings, and a component-based architecture.
Why do We Recommend Vue.js
Common Use Cases
Created by Google, Angular.js or Angular stands out as a potent open-source JavaScript framework for building complex business applications. It comes with features like TypeScript support, a component-based architecture, and seamless two-way data binding. Angular is suitable for handling large-scale projects that require scalability and maintainability.
Why do We Recommend Angular
Common Use Cases
| Attributes | React.js | Vue.js | Angular.js |
| Performance | Excellent | Optimized | Optimized and efficient |
| Ideal for | Applications that require responsiveness and fast rendering | Single-page applications, complex applications | Complex business applications |
| Ease of Use | Easy to learn and use | Easy to learn and use | Requires more learning time |
| Learning Curve | Low, can be used by developers with lesser experience | Low, can be used by professionals with minimal experience | Requires more time to master |
| Community Support | Large community, offering different resources | Large community, offering different resources | Large community, offering different resources |
| Popularity | More popular than Vue and React | Less popular than React and Angular | More popular than Vue but lesser than React |
Let’s look into the best JS frameworks that cater to the various use cases of backend web development.

It is a server-side JavaScript runtime environment that enables the development of scalable network applications. Its event-driven, non-blocking I/O model makes it efficient for data-intensive applications.
Node.js can handle concurrent connections and support for building APIs and microservices. It has become an integral tool for delivering fast backend services.
Why do We Recommend Node.js
Common Use Cases
It is a flexible and lightweight framework for developing Node.js applications. It is popular for its versatility and solid support within the Node.js community.
Express.js is the go-to choice for server-side Node.js development because it offers a range of HTTP utilities and lightning-fast performance. Whether you are building a basic single-page app or handling concurrent requests seamlessly, Express.js delivers the speed and simplicity you need to get the job done efficiently.
Why do We Recommend Express.js
Common Use Cases
It is a streamlined framework enabling JavaScript developers to use server-side rendering for static web application development with React.js. It is one of the latest and most popular frameworks, boasting remarkable user-friendliness.
Next.js effectively addresses common blockers encountered in React.js application development, offering essential features right from the start.
Why do We Recommend Next.js
Common Use Cases
| Attributes | Node.js | Express.js | Next.js |
| Performance | Excellent | Optimized | Optimized |
| Architecture | MVC | MVC | React-based framework |
| Ecosystem | Mature ecosystem | Mature ecosystem | Mature ecosystem |
| Developer Experience | Easy to learn | Easy to learn | Easy to learn |

The year 2024 is marked by significant advancements and evolving trends in web development. The rise of serverless computing has reshaped the way applications are built, offering developers unparalleled efficiency and scalability.
Additionally, the increasing adoption of TypeScript underscores its importance in enhancing code quality and maintainability. Moreover, the integration of WebAssembly with JavaScript signifies a shift towards achieving superior performance. It also helps bridge the gap between different programming languages.
As we move forward, embracing these innovations will be crucial for staying ahead in the world of web development.
We’ve Eliminated the Barriers.
We stand by our work, and you will too.