Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

In recent years, several enterprises have initiated their journey toward digital transformation, thus redefining their business models. They are putting customer experience at the center of digital strategies. It has been two decades when Agile development methodologies suggested that developers separate the user interface from the underlying business logic. It allowed developers to test business logic independent of the interface and reuse it for other front-end systems. Headless architecture has taken this concept one step ahead.
Despite reusing the underlying business logic, headless architecture turns the front-end interface into a collection of APIs that various applications and servers can access through abstraction. Headless architecture has become increasingly popular in web development. This type of architecture has a lot of benefits, including increased flexibility, scalability, and faster load times.
But what exactly is headless architecture, and how does it work? In this blog post, we will also take a closer look at headless architecture and explore its benefits and challenges, how headless architecture differs from other hybrid architectures when you can use it, and what you should watch out for once you implement the same.
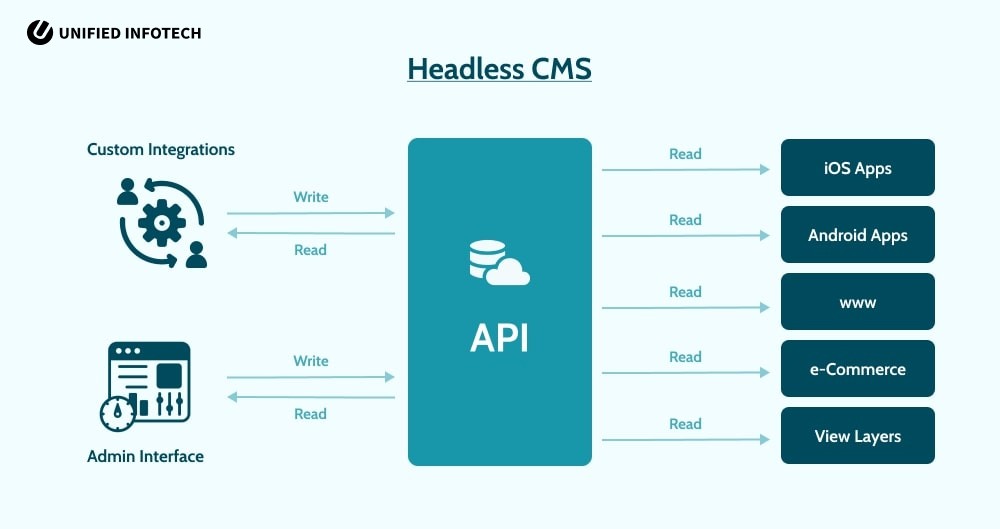
Headless architecture is a development concept in which the front-end and back-end of a web application are separated. In a headless architecture, the back-end typically consists of a RESTful API that exposes the application’s data and business logic. The front-end is responsible for rendering the UI and consuming the API. This means the front-end can be developed using any technology as long as it can consume the API. This could be a single-page application (SPA) framework like React or Angular or a native mobile app built using Swift or Kotlin.
Let’s discuss how headless architecture works, including its main components and how they interact with each other.
1. Back-End AP
The back-end API is the heart of headless architecture. It exposes the application’s data and business logic through a set of RESTful APIs that the front-end can consume. The back-end API can be built using any programming language or technology stack as long as it can deliver data in a structured format that the front-end can consume.
2. Front-End
The front-end renders the user interface (UI) and consumes the data from the back-end API. It can be built using any technology stack that can consume RESTful APIs, including single-page application (SPA) frameworks like React, Vue, or Angular, or even native mobile apps built using technologies like Swift or Kotlin.

In a headless architecture, the front-end and back-end interact through a set of RESTful APIs. When a user requests a page from the front-end, the front-end sends a request to the back-end API, which returns the data needed to render the page. The front-end then uses this data to render and display the UI to the user.
This process can be broken down into the following steps:
1. Increased Flexibility
One of the biggest benefits of headless architecture is increased flexibility. Because the front-end and back-end are decoupled, developers have the freedom to choose the technology that best suits their needs. This means you can develop front-end using the latest and greatest frameworks while developing the back-end using tried-and-true technologies.
2. Better Scalability
Another benefit of the headless architecture is better scalability. Because the front-end and back-end are separate, each component can be scaled independently. This means that if you need to handle a surge in traffic on the front-end, you can scale up the front-end servers without worrying about scaling up the back-end servers. This can lead to significant cost savings, as you only need to scale the underload components.
3. Faster Load Times
In a traditional web application, the server is responsible for rendering and delivering the UI to the client. This can result in slow load times, as the server has to do a lot of processing before the page can be delivered to the client.
In a headless architecture, the front-end is responsible for rendering the UI, which means that the client can start rendering the page as soon as it receives the data from the API. This can result in significantly faster load times, especially on mobile devices with slower network connections.
4. Improved Collaborative Workflow
When you choose a headless CMS, it separates the front-end from the back-end and organizes content with reusable content models. Thus a team of content editors and developers work parallelly.
Plus, the content editors can update content with no additional support from the developers on all the channels. The developers have enough time to handle important work more efficiently. So, headless CMS will help the developers properly use their time.
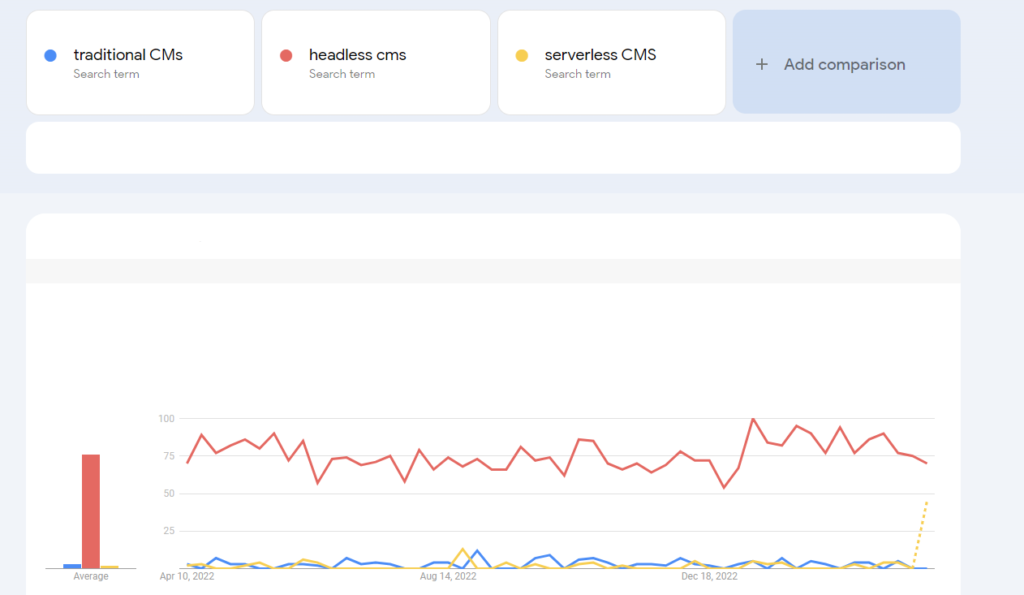
Headless, Traditional, and Serverless are three popular architectures for web development. Each architecture has its unique advantages and disadvantages. Below is a comparison of the three architectures in bullet points.

Here is a visual presentation of how Traditional, Headless and Serverless CMS Architecture has been performing since 2022 in the United States. Image Source: Google
Ultimately, the choice of headless, traditional or serverless architecture depends on the requirements of your application. Headless architecture is best suited for content-heavy applications that need to display data from multiple sources. Serverless architecture is ideal for event-driven applications that need to respond to specific triggers, and Traditional architecture is ideal for smaller projects.
1. Increased Complexity
One of the main challenges of headless architecture includes increased complexity. Because the front-end and back-end are separate, developers must spend more time designing and building the API that connects the two components. This can be challenging, especially if the application has complex business logic that needs to be exposed through the API.
2. Security
Another challenge of headless architecture is security. Because the front-end and back-end are separate, there is the potential for security vulnerabilities if the API is not properly secured. This means developers must spend extra time ensuring the API is secured correctly and user data is protected.
3. Higher Development Costs
Finally, headless architecture can be more expensive than traditional web applications. Because the front-end and back-end are separate, developers must spend more time designing and building the API that connects the two components.
Additionally, because the front-end can be developed using any technology, developers need to be proficient in multiple technologies, which can be time-consuming and expensive to train for.
Unified Infotech is a leading software development company. We assist businesses in implementing a headless architecture for their web and mobile applications. With a team of experienced developers and a proven track record in developing custom software solutions, we can provide the necessary expertise to help businesses leverage the benefits of headless architecture.
The Headless approach enables businesses to achieve greater flexibility and scalability, as they can quickly add new features or functionality without affecting the overall architecture.
Unified Infotech can help businesses design and develop custom headless applications that provide a seamless user experience across different devices and platforms. Teams at Unified have a proper understanding of the latest headless technologies. Our experts can suggest businesses choose the best technologies based on their specific requirements.
Moreover, Unified Infotech can assist businesses in integrating different systems and APIs to create an effective solution that can streamline operations and improve business efficiency. Our company can also provide ongoing support and maintenance to ensure that the headless architecture functions optimally over time.
Headless architecture is the future of web development due to its flexibility, performance, and ease of integration and maintenance. It is an innovative approach to web development that offers many advantages over traditional web applications. As more and more businesses move towards a digital-first approach, headless architecture will become increasingly important for building responsive, scalable, and high-performing websites.
By separating the front-end and back-end, developers can build websites that are easy to maintain, update, and integrate with third-party systems, making them an ideal choice for every business. While headless architecture may require more effort and expertise than traditional web applications, its benefits are worth the investment.
Headless microservices architecture empowers modular content management and delivery through independent, API-driven services. The back-end or CMS is responsible for content management and structured data handling, while the front-end or UI handles the presentation and user experience.
Certain types of Headless CMS architecture include API-based, Microservices-based, Decoupled, GraphQL-based, JAMstack-based, Container-based, Serverless-based, Federated CMS, Hybrid CMS, and Event-driven.
Headless architecture offers greater flexibility and scalability. Since the front-end and back-end are decoupled, you can change either without affecting the other. Thus it makes experimentation and optimization easier.
Yes, it is possible. Headless architecture makes integration with third-party systems easier, along with customization flexibility for e-commerce websites.
Content is managed through the back-end (CMS), which can be accessed through an API. You can create, edit, delete, access, and display through the CMS on the front-end.
Headless architecture offers greater design flexibility, as the front-end can be designed independently of the back-end. This allows for more creative freedom resulting in more innovative designs.
With Headless architecture, SEO can be more complex, as search engines typically crawl the front-end of a website. Some solutions, like server-side rendering, can improve the SEO process.
Some popular CMS platforms for headless architecture include Contentful, Strapi, and Sanity. These platforms offer APIs to access content from the front-end.
Headless architecture seems more complex to set up and maintain as more components are involved. It can also require more development time, as the users mostly need custom front-end development.
Headless architecture may not be the best choice for all websites. It may be overkill for smaller sites as they only need a little flexibility or scalability. However, headless architecture provides significant advantages for larger and more complex sites.
We’ve Eliminated the Barriers.
We stand by our work, and you will too.