Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

The flip era was the golden era of mobile phone designs. And that golden era is now back, with a unique twist, i.e- the foldable smartphones. Global smartphone giants such as Samsung, Motorola, Huawei have already launched their iterations of foldable smartphones, and so far these devices have garnered some great reviews. The compact tablet-smartphone hybrid is now an intriguing piece of phenomena in the tech world. However, the uniqueness of foldable smartphone app development is leaving a lot of app developers and designers baffled.

New entrepreneurs and app development companies all over the globe are now wondering how to design and develop apps for these new smartphones. Surely, as the phones change, so will the well-established rules of development. But the question is- how much is it going to change?
Now, if you are one of those who are wondering about such apps, then you are at the right place. Our in-house experts have conducted in-depth research on the design/development process for new smartphones, and we are going to discuss it here. Are you ready? Let’s begin.
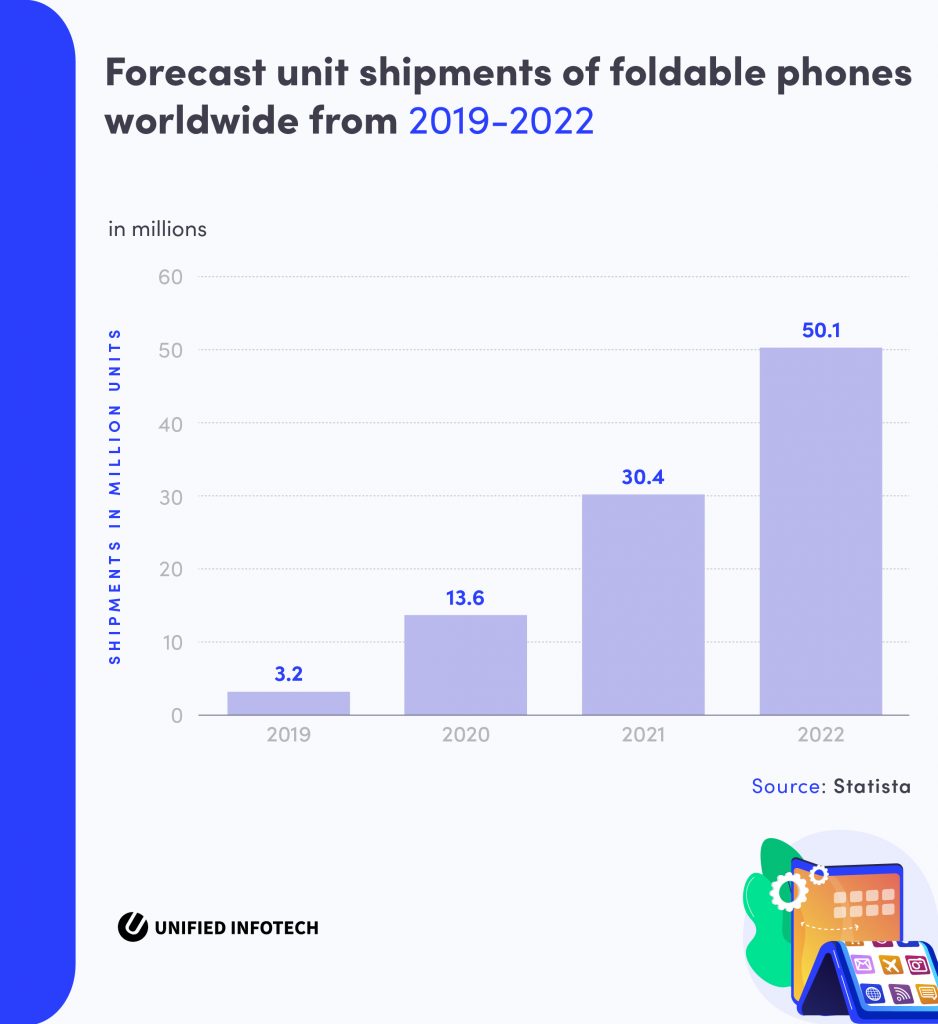
Foldable smartphones are taking over the market rapidly. The popularity has reached such a monumental peak that according to forecast, by 2022 global foldable shipment numbers would reach a staggering 50.1 million units.

According to another source, the foldable smartphone industry is also supposed to grow at a CAGR rate of over 21.3% throughout the forecast period of 2021-2026. All these stats are pointing towards the only fact- the fold is the future of the smartphone industry.
The new style of devices provides not just space and comfort of use, but it also offers more screen real estate, more versatile use of apps, and true streamlining of the workflow. The expectations for these devices are high, but they also challenge the basic app development process uniquely.
Let’s take a look at these challenges, shall we?
Folded or unfolded, the new-age smartphones come with lots of features and functionalities. However, these expanded use cases are challenging many app development company in new ways. Here’s a comprehensive list of all the issues our in-house experts deem more important to pay attention to-
Continuity issues are one of the major app development challenges for foldable phones. It is all about an app switching from one state to another based on the orientation of the screen. For example, an individual using the phone in a folded state might suddenly want to unfold the phone for better usability. And when they do that, the app they were using should switch to fit the expanded screen without missing a beat.
Not only the app needs to fit the newly folded/unfolded screen, but the app features and content also need to scale accordingly. So far, it is one of the major challenges app designers and developers are facing with foldable smartphone app development.
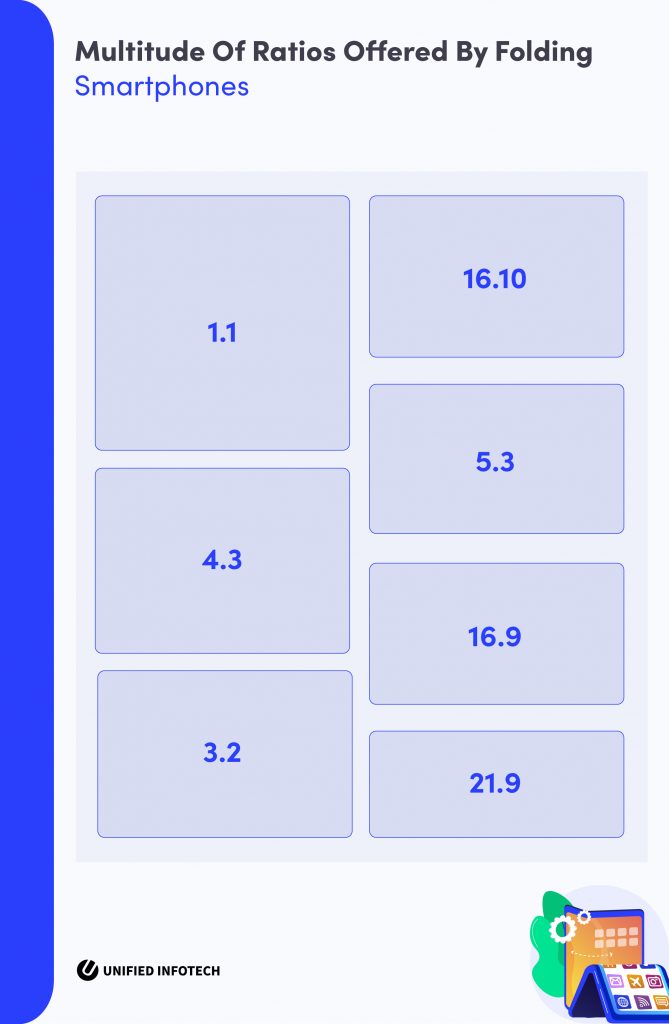
Because Apple has not yet brought forward any foldable iPhone news, most of the phones in this segment are Android. And when it comes to building an app for Android phones the aspect ratio challenges are many. There are numerous devices, each with varying screen sizes. And with foldable, the difficulties for any Android app development company have increased tenfold.

The foldable phones support multiple screen ratios, both in the folded and unfolded state. Based on the type of fold and multi-tasking functionality, the mobile app UX designs need to fit multiple ratios and work perfectly without breaking the rhythm. Additionally, the size and shape of foldable smartphones are causing some awkwardness in screen/ app ratios especially when it comes to consuming media through smartphones. And this increases the number of challenges faced by foldable smartphone app development.
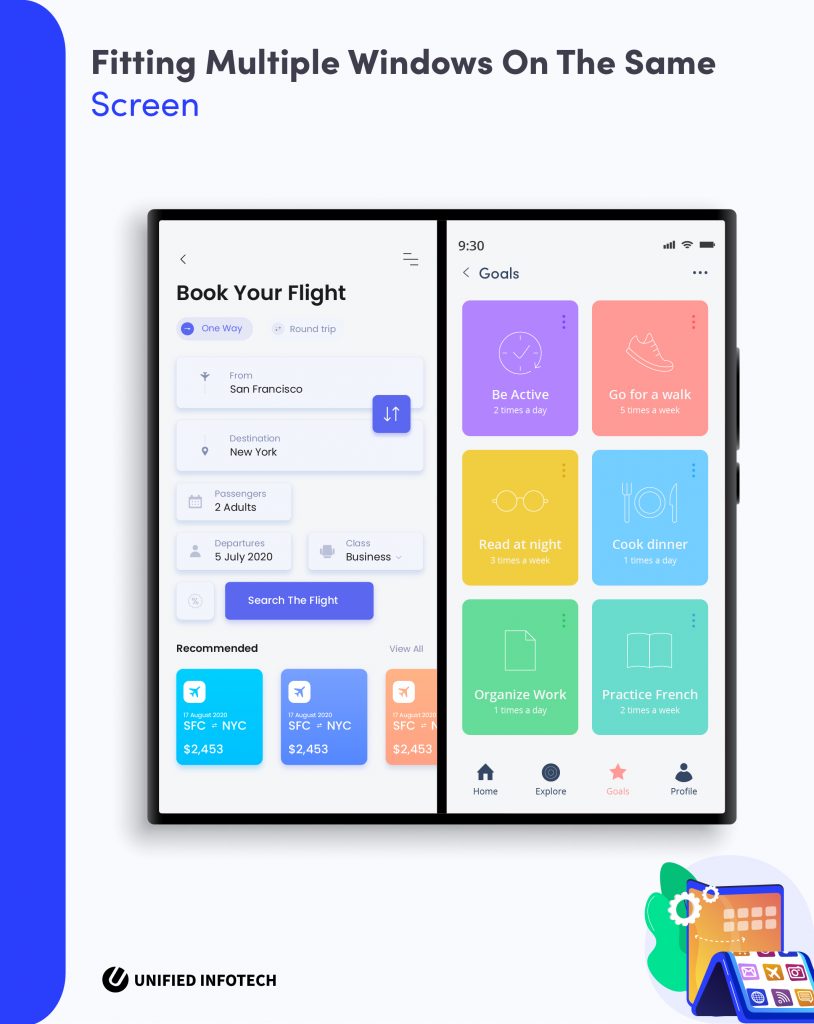
With the multi-window functionality, the users can run several apps side by side. However, facilitating this can be tricky. Earlier, while using two or more apps on the same screen, the active app will run while the others would be paused. But now foldable smartphone app design enables users to run multiple apps on the same screen simultaneously.
The information sharing, along with the aspect ratio scaling, poses some serious challenges for any web app development company out there. To make an app work well, they have to make sure that it works well simultaneously with the other apps on the same screen perfectly.
Besides folding screens, smartphones today also sport multiple screens. The folded version of phones such as Galaxy Z Fold 2 comes with a narrow screen on the top, and when unfolded displays a bigger screen that almost resembles a tablet.

While the dual displays on such devices improve efficiency, it creates certain issues for the accessibility of features and functionalities of the application. What kind of features would be accessible through the small screen? What kind of mobile app UX design will be better suited for the bigger screen? All these and more feature/functionality-related questions haunt the app developers and designers.
The spine, a.k.a where the smartphone folds are posing another design issue. Whether it is an inward folding phone or outward folding screens, the spine can cause the app features to wrap and get displaced. All in all, the spine of the device can create foldable smartphone app development challenges that are never before seen for app builders.
Considering all the design and development challenges, any custom app development company you partner up with has to be a master of the craft. Today app development is not only about following the best practices, but also innovating continuously. How is it done though? Let us give you a peek inside our process of designing for the foldable smartphone-
For foldable, we begin the app development process with the expected use case scenarios.
Different apps have different purposes and can be used either in a folded state or in an unfolded state (in the case of multi-display smartphones). So we need to begin our design process by analyzing exactly how the users would utilize your app.
The use case examination enables us to better conceptualize the foldable smartphone app design and wireframe. Additionally, it also enables us to optimize the development process accordingly.
As an experienced mobile app development company, we give the wireframe process ample attention to make the process successful. And when it comes to designing for foldable, we double down on our efforts.
App wireframing is a process of mapping out how the content and design elements would look on-screen and how the users would navigate. Our extensive mobile app UX design also includes the transitioned screens of the app. From the look and feel of folded/unfolded screens to the navigation elements- we map it all out.
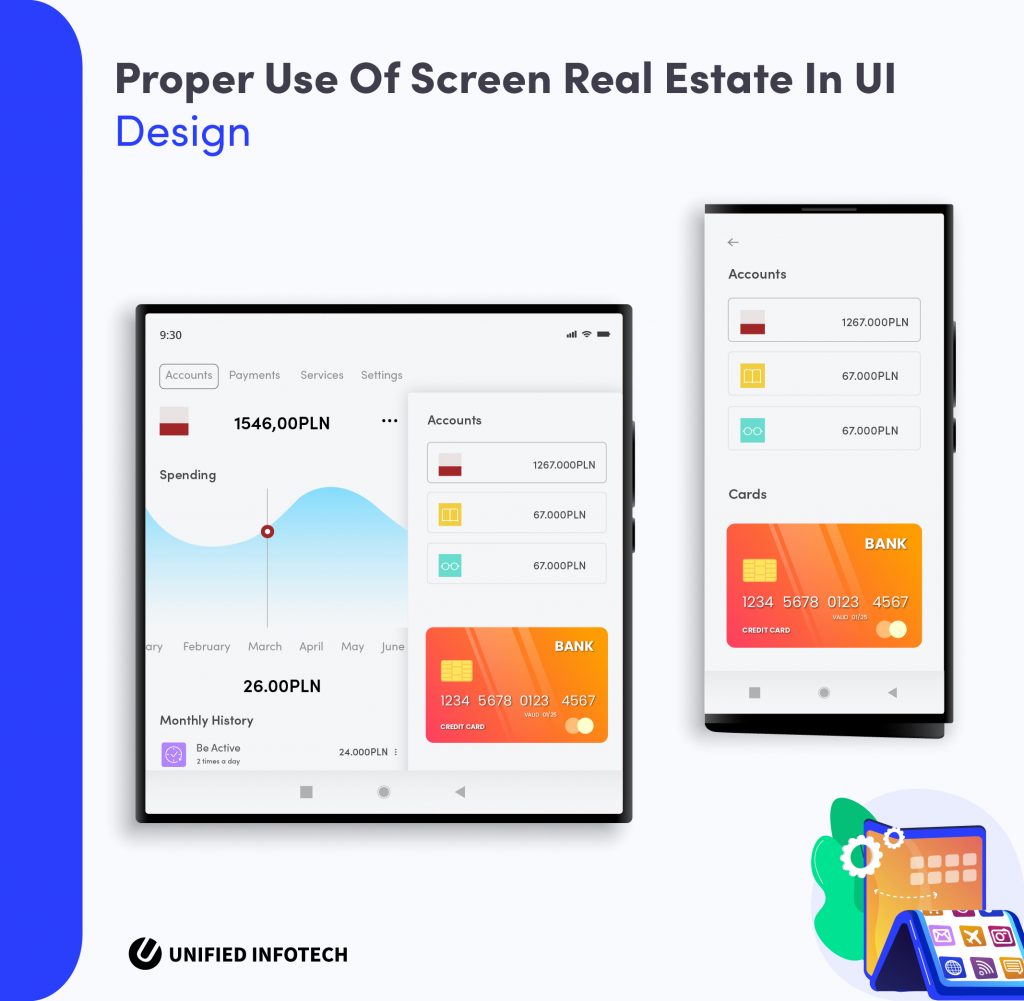
One of the many plus points of foldable smartphone app development is the increased screen size.

Due to the increased screen sizes, we can now incorporate more foldable smartphone app design elements and content on the app screens without making them crowded. We make full use of the increased space, creating UX mockups and UI elements that will use the increased space well without making the users overwhelmed with a crowded screen.
Despite the bigger screen, there are plenty of UI/UX roadblocks that we must deal with to make the foldable android app usable. And the most important of those is the one/two-handed use of the device.
The extended screen size makes it impossible for people to use the smartphone one-handed. So, sometimes they must switch to two-handed mode. And during mobile app design & development, we ensure that the navigation and the design elements are distributed accordingly for an enhanced experience.
The initial use case examination stage helps us to understand when the user would be switching to full-size screens and when they would be using the app in the folded state. With this insight, we focus on placing the crucial feature element at the core areas of the screen. During the app development process for foldable phones, we work to enhance the usability of secondary screens as well. Our careful wireframing process ensures that the screen doesn’t look too overcrowded and the users can make the most of the app even on the smaller screen.
Foldable apps might be simple android apps, but they do come with certain technical challenges that seem daunting. But as an experienced app development company, we are well aware of how to deal with such challenges. So let’s see how they view these following roadblocks to developing an android app and solve them daily.
In our Agile development process, we treat the issue of app continuity just like app transition from portrait to landscape mode. Only in this case, the transition happens from the folded state to unfolded state.
The expectations are clear- while using the app, the user would change the orientation of the phone from folded to unfolded or the other way around, and the app would switch accordingly while retaining the same data as before. To accomplish this, our application development process uses methods like Saving the UI state and making use of the ViewModel.
Facilitating multi-window support is hectic enough. And on top of that users now expect all the apps open on the same screen to be in a resumed state. To facilitate this mode during foldable android app development, our developers first make sure that the app is resizable by defining resizeableActivity=true in the manifest. This tells the system that the app is resizable and will play nice in the unfolded multi-window mode.

This compatibility is integrated throughout all the components of the app, including but not limited to all activities, services, etc. Additionally, through drag and drop permission, our developers enable the users to share information between different apps with ease.
The new foldable phones pose one of the biggest aspect ratio issues in app development. The matter of aspect ratio for foldable smartphones is related to the screen sizes, screen orientations, state of the smartphone as well as multi-window support. To support the app in any aspect ratio, our developers make use of ConstraintLayout. It enables them to create bigger and more complex layouts with variable ratios that fit into the expectation of users.
The new smartphones are still not entirely reliable. These devices are still in that trial and error phase, with new changes appearing almost every release. So it goes without saying that the app development process for these devices will also be subjected to rigorous testing.
Besides the device testing, which ensures that the app is supported by a plethora of devices both foldable and unfoldable, we put the app through basic tests. As a foldable smartphone app development company, our aim is to build apps that work smoothly without any hassle. And our testing process enables us to accomplish this flawlessly.
Despite all the UI/UX challenges and build-related questions, foldable smartphones are gaining momentum. So don’t wait, be the early bird, and optimize your app for foldable support today. And in case you have any questions on how to design a mobile app for foldable phones, let us know! Our expert developers and designers are ready to answer your questions at any time.
We’ve Eliminated the Barriers.
We stand by our work, and you will too.