Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

Building a website is nothing short of playing in a candy store.
Why? Because there are just so many alternatives! Design, development, content managing, everything has an overabundance of options. And enterprisers have to pick the right ingredients for the site. So, is it any different than playing in a candy store?
Regardless of the fun elements, it might be a little harrowing to make so many urgent decisions all at once. And that’s why I’m here to help with the right suggestions for an improved site development process.
When it comes to building sites, there are copious prospects, such as readymade services, custom CMS development, or HTML sites. Now, readymade solutions are not ideal for company goals. And there’s also a chance that young industrialists might feel confused between CMS and HTML sites.
And if you are, then you need to read on because we are taking a deep dive into the subject of choosing the right CMS for custom website development and how to build such a site from scratch.
Before jumping into the matter of how to build a CMS website, let’s understand CMS.
A content management system is a unique platform that empowers the site admins to manage the overall site, even if there is a lack of relevant technical knowledge.
The interface of CMS website builders increases the smoothness of associating with the data archive, especially for the ones lacking knowledge on data handling. The entered information is deposited in a secure base and then rendered through the framework. The output is then presided over by CSS.
To make this operation successful, a comprehensive understanding of the variation of CMS for custom websites is necessary. And this concise list can help with that.
We have already talked about the content management system, and how it helps websites to handle website content without having to worry about knowing all about coding and programming. It is the perfect platform for handling structured data, such as documents and site content.
ECMS helps with custom CMS website development, overlook the content, as well as fuse essential tactics with those components. It is a unification of tools, software, and policies that fuel industry growth.
This is a subset of CMS web application development. However, unlike the previous one mentioned, this subset only deals with content and its maintenance.
Knowing the differences between the subsets and types is going to help you to decide on which type of management system you need to leverage its benefits.
There is a lot of talk about ‘how to create a CMS website using WordPress’ and similar aids. While all these conferences talk about the quickest moves to draft such a site, none of it will talk about how to create a CMS site that actually brings value. So let’s talk about the curated process and how it makes for an effective CMS website construction.
As always, we begin with research and discovery. The CMS website design & development process can not commence without proper research into the platform, the concern it will be representing, and the kind of market it is going to deal with. So to ensure maximum success, we try to finish a few tasks during the discovery process-
Taking pride in our client-bestowed title of being one of the Top New York Website Development Agencies we understand that it is the clients who have the final say and approval. And that’s why from the very beginning we focus on the client preferences. From the color palette to the kind of technology used, all of it is decided and documented based on the client’s choice.

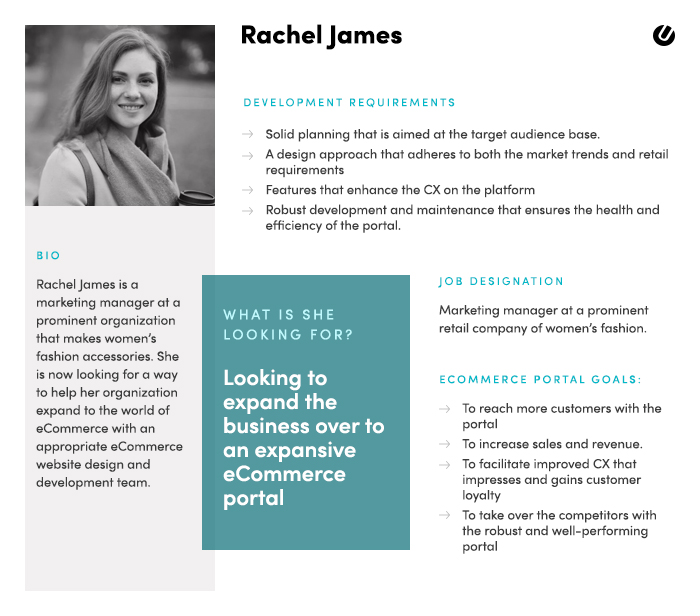
An example of Buyer Persona
Nothing begins until we have held a detailed discussion with the clients and stakeholders about what they want from the CMS website.
Once we know the preferences, we come to market assessment. The in-depth analysis is designed to examine the data, trends, and target demographic inclinations and find the best CMS for website development. This process actually gives a visual of what industry we are dealing with, and how to design a website that will establish the clients as the leaders of that specific market.
Once finished, we sit down with the clients and the project managers to combine the preference data and research data to clear all the doubts and discrepancies between the two. We address the whole process with a marketing perspective that focuses on the industry, as well as the competitors.
This is the time when we put all the information on the table and create the perfect user persona. This portrayal is the embodiment of the target patrons, and it guides all the efforts to make a CMS website perfect.
Having the right information is not enough. To use that data and information to answer the question of ‘how to develop a CMS website’, one needs a plan. And that’s where we, considered among the Top New York Software Development Agencies, come in. Once we have collected data and smoothened all the wrinkles, it is time for us to create a robust plan that determines the success of the site.
The planning process for CMS web application development begins with the brand style guide. This is the process that will not only define the site appearance but how it makes the users feel about the organization. From the colors, images, and graphics to the kind of content on the site, everything is defined by the guide. These are the few points to pay regards to while creating a guide for clients-
First thing first, CMS website design starts with a story. The process of creating a style guide for the site starts off with the organization, its mission, and how it came to that mission. 
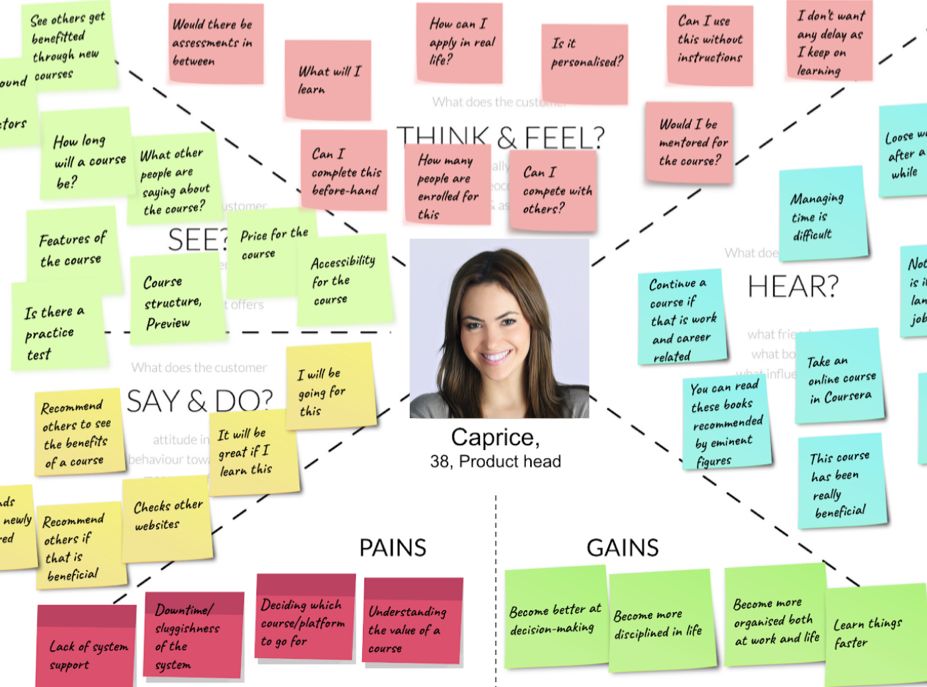
An example of empathy mappingThe brand story is the vows and values the organization is going to fulfill for the users. And this is the starting point for the creation of the style guide.
The site needs to be memorable. And whenever it comes to a web platform, the one thing everyone remembers is the logo. And that’s why as a CMS web design company, crafting the perfect logo is a vital part of style guide creation since it becomes the identity for the client organization.
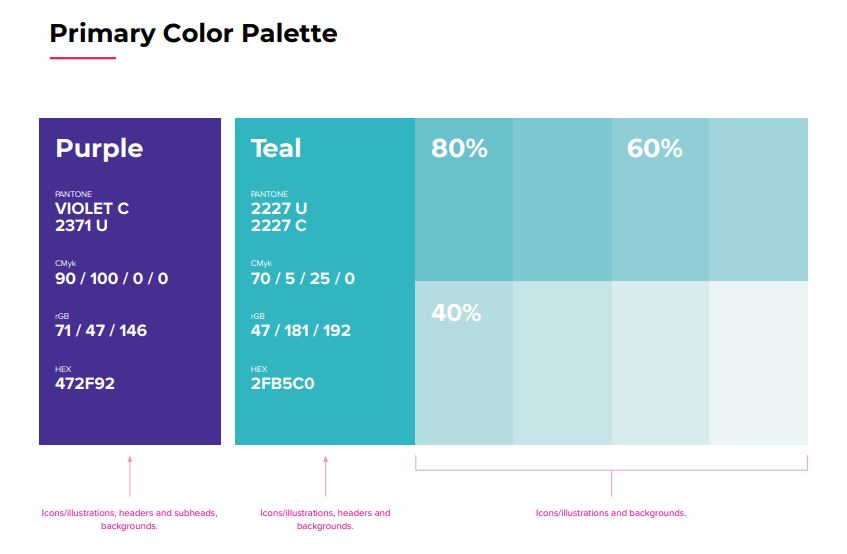
Next up in the process of forming a CMS website is the color arrangement. This is a matter of finding the hues that not only look good but serve the brand purpose.

An example of choosing color palette
Based on color theory, we pick the perfect colors and integrate them within the document to help the creators in the later stage.
Just the logo and colors are not enough. For a proper brand identity integration, CMS for small business websites needs the right fonts. And the style guide creation process covers that as well. Based on the design aspect, we create or integrate fonts that are pixel perfect as well as convey the brand message across perfectly.
All the content on the site is going to carry the brand voice. And we determine what kind of voice that will be based on the trade requirements, target demographic, trends, etc. This defines how the site speaks to the users.
Wrapping up the last bit of the style manual, we end with a visual guideline. This is all about the visual content on the site, such as images, illustrations, and animations that will be visible on the site. This guideline ensures that there is cohesion among all the visual elements on the CMS website and none of them look out of place.
WordPress, Joomla, Drupal are famous for having readymade templates for sites. These templates are easy to install, edit, and optimize. But at the same time, the use of these templates is so generalized that these would never help business owners to create a perfect identity in the market.

Source: dribbble.com/shots/5323173-Creative-Digital-Agency
And that’s why when it comes to design, we as an experienced CMS development company take it a bit further by creating customized designs for our clients.
All the templates in the aforementioned list of platforms come with their own IA that can be updated. But that’s too mainstream. We design client-specific information architecture based on the pages and their content, various tests, such as Card sorting and A/B split testing, etc.
This way we can create a CMS website that follows the user’s preferences for the informational hierarchy on pages.
We don’t play around or fall into the basic practice of design. When we make a CMS website, we follow users’ mental models. This mental model-based approach helps us to create a design that is intuitive to the users from the first moment, helping them surf through the site without facing any navigation issue.

We sort the information through the page and craft the content in such a way that it helps the users to conduct any task they might have in mind without a ton of difficulty.
Being responsive is a responsible approach according to any web design agency in cities like New York. And that’s why when it comes to designing the perfect CMS website for our clients, we aim for a responsive design that is usable across various devices, such as smartphones, laptops, and tablets.

Source: dribbble.com/shots/5331819-SaaS-Application
The dynamic responsive layout scales the content of the site according to the screen in use so that it takes less time to load and provides the users with a seamless interface. This is one of the convenience approaches we as CMS web development services adhere to while devising the site.
We are back on the matter of content for the site again, but this time around, it is the matter of copywriting. Besides choosing the best CMS for websites, we guide the clients to write the perfect text for the pages as well as CTAs based on the design and requirements.
The curated consultation includes a strong adherence to the style model, understanding the brand message and voice, and the requirements of a responsive style. With these things in mind, we help the clients to craft the perfect copies for the web pages.
Content is king, but that’s something we all know.
And that’s why our process of creating the perfect CMS website for you includes helping you craft the perfect content strategy.
We assist our clients to create a content strategy that helps their site appear not only on the top of SERP, as well as captures the attention of the audience. We guide our clients to create content that carries forward the brand guidelines and enforces the brand identity strongly yet subtly. Our in-house experts in design and marketing can help you to create minimal designs that make the content the star of the show.
Once the design is done, it’s time to come to development. The CMS website development is where we take the design and bring to life with the help of the latest technologies and tools.
As an experienced CMS website development company in India, we utilize only the most advanced tech. Here is a list of all the mechanisms we use to bring your platforms into reality.

The front end development is based on the design we create. This is a practice of taking the client-approved vision and then turning it into a functional interface. As for the backend creation process, we aim to customize it in such a way so that the client can update and upload the content on the site without having to contact the developers and designers.
Once the development is done, with each sprint approved by the client, it is time to test the site. There’s no point in creating a site if there are a lot of issues and bugs in it that make the visitor experience a pain. And that’s why the in-house team of testers use this process to test the site and make a list of issues that still persist, which are then fixed by the developers. This testing cycle is an ongoing process that helps us to make the product absolutely flawless.
When it comes to testing we follow only the best practices. Here is a small list of tests we conduct to make sure the CMS website is developed perfectly-
Each unit of code is tested independently and distinctly in order to check its quality and functionality.
Conducted in order to make sure that recent changes in codes have not counteractively affected the old functionality of the site.
These tests are conducted specifically to examine how well the site works. Through this testing, the site is put under the expected amount of pressure it can bear and pushed till we find the breaking point. Based on that we make further improvements that enhance the site performance.
To ensure the best performance, we conduct many other tests on the site before launching it out into the market. It is an integral part of how we work and helps us to ensure every site we develop is of the absolute best quality.
The process seems easy. All one has to do is to sign up to a platform, buy a node name, and choose the perfect outline for the site. The whole DIY approach is ideal for startups who don’t want to spend too much on CMS website development costs.
However, a DIY and affordable approach is not going to be enough to achieve real success through the site. To make people aware of the existence of the organization and bring them in as patrons, one needs the help of bespoke CMS web development services.
The curated process as described above is the result of years of practice and defines the path of success for the clients. We find the best CMS to create websites that don’t work as only an online brochure for the business, but take an active part in increasing sales and growing business. And in such a competitive market scenario, wouldn’t you want to use the site as the ultimate weapon for client conversion?
CMS website design & development is easy enough, and with the right partner, it is the best and most affordable choice for enterprisers. So don’t delay, contact us today for expert consultations.
We’ve Eliminated the Barriers.
We stand by our work, and you will too.