Unlock Expert Advice with Zero Commitment.
We’ve Eliminated the Barriers.

The release of the second version of AngularJS has brought along with it some interesting features that give a boost to the web development process. The introduction of Controllers and Directives, the change detection algorithm and a smooth server side rendering has put this framework on the winner’s side when it comes to providing scalable solutions for any business.
Well, one interesting thing about AngularJS2 is that when it is combined with Typescript (the platform on which it was developed) has an array of benefits to offer to the user. These two when combined with NetBeans IDE results in the creation of something more fantastic. This blog will let you know what magic can this trio bring when combined together.
How To Combine TypeScript And NetBeans
To start with, let us take you through the brief process right from the beginning. First of all, you need to install NetBeans. Go to the Downloads Netbeans Choose either the HTML version or download the entire application. Once done, you need to install the NetBeans module file. You will get the installation file in the form of a plug-in in the NetBeans Manager page. It is important to keep in mind here that while you are working with JavaScript all most all the tools are written in their own language and is executed with the help of Node.js.

In order to set up NetBeans, go to the NetBeans settings page, select JS or HTML5 and then click the button for Node Path. A perfect way to start with angularjs development.
Running AngularJS 2 In NetBeans
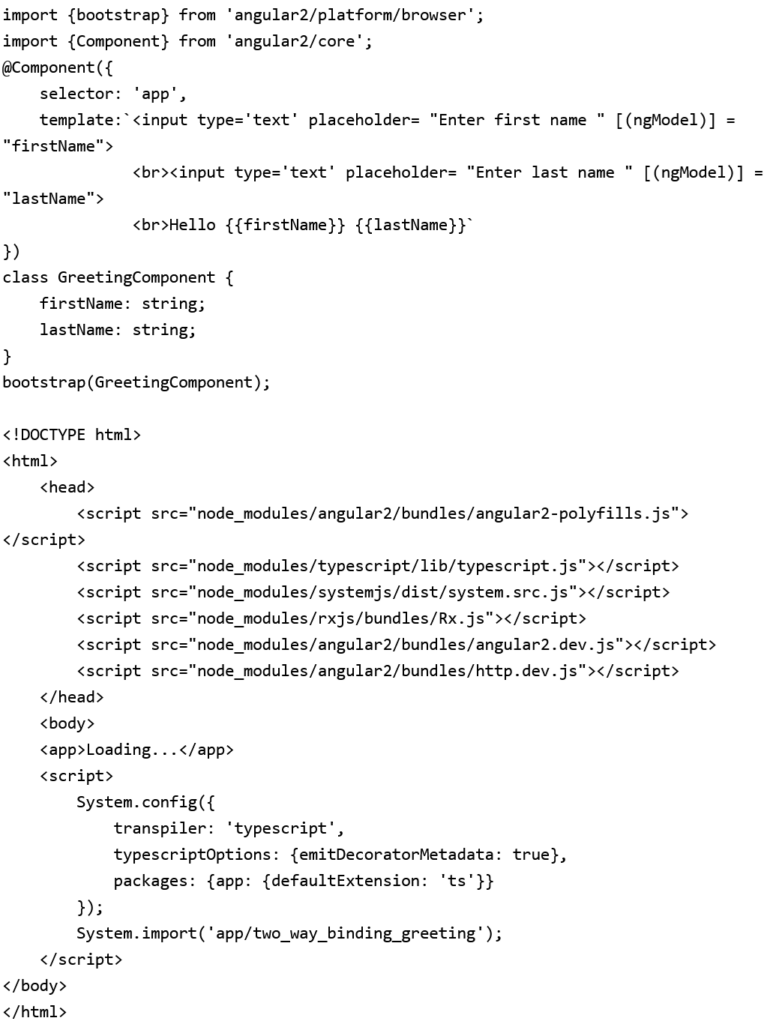
The setup process is not different from the other installation processes. Hence, the first thing to do is select the ‘New Project’ tab and then select either ‘HTML5’ or ‘JS application.’ Once done, you can click on the ‘Next’ button, enter the project name and specify the location of the folder. You can also add the templates to the project later. The final step will require you to generate a configuration file by clicking on the ‘Next’ button, instead of the ‘Finish’ button. You will get the following configurated file
package.json (bower.json, if you use bower instead of NPM)
Remember, npm will be used here in order to manage dependencies. Once you have set up the project in NetBeans, Angular 2 dependencies will be configured automatically in the package. You will get a more fair idea about the different individual components that are being used once you take a look at the below-mentioned dependencies along with their functionalities
Concurrently – Used for executing many processes together in an independent manner
Lite Server – Used during development, it is a lightweight server
Typescript – A kind of transpiler, that helps to translate Typescript into JavaScript
Relect metadata – Helps to inject dependency features with decorators
ES6 – SHIM – Uses ES6 for browsers that do not have the ES6 support
SystemJS – A kind of module loader that works with AngularJS
Zone.js – Simplifies complex tasks of updating the view
You can install these dependencies even directly from the website of NetBeans.
How The Trio Will Be A Fantastic Combination?
Developers can create an exceptionally great application with the help of IDE. While creating a Typescript application, NetBeans by using the Everlaw plugin. This is done by combining the error highlighting, syntax highlighting, code completion and usages highlighting together. The TypeScript support shows the transportation of the Typescript files into ES5 JavaScript. It happens automatically while the file is saved. In case the plug in which you are using is in the early stages of development some technical errors might happen. However, they can be avoided by restarting NetBeans.
So, What Features Of NetBeans Make This Combination Possible?
NetBeans play a vital role in making the impossible possible through this perfect combination of the frameworks. There are some powerful features that work behind NetBeans which make it the hero. Take a look below:
The Integrated obfuscator and optimizer support help to reduce the size of the application and include optimization steps.
The MIDIlets templates reduce the time to make MIDIet applications.
The J2ME JAD and JAR files create java application descriptors which are required for deploying MIDIet suites. Moreover, they also help to create package suites to JAR files easily.
The emulator speeds up the development time. As a result, you can develop as well as test J2ME MIDP/CLDC compliant based applications with the help of the emulator. The icing on the cake is that the emulator has many device skins with various factors.
The presence of integrated debugging tools increases the productivity of developers by simplifying the debugging process of MIDIet applications.
With the help of emulator SDK registry, one can integrate with any kind of third party device. You can switch from a J2ME wireless Toolkit to any kind of device emulators that run on SDK. For instance: you can make use of third party emulators of Siemens, Nokia, Sony Ericsson and Motorola.
With a unified emulator interface, the capacity of an emulator increases automatically.
The JSR 185 enables Java technology to be used in the wireless industry for compliance checking.
With dual support from MIDP 2.0, one can configure the as well as reduce errors by generating proper compilers in JAD formats.
Wrap Up!
The advance infrastructure of NetBeans, the TypeScript plug in contribute towards developing a web application with the help of AngularJS 2 on the frontend. The availability of some of the basic features such as code completion and syntax highlighting help to automatically switch from TypeScript to JavaScript. In the near future, as the plug-ins will continue to upgrade themselves, the existing bugs will surely be eliminated.
If you are looking to create a project with the help of these three technological wonders, then send us a mail at sales@unifiedinfotech.net and we will get back to you.
We’ve Eliminated the Barriers.
We stand by our work, and you will too.